
にしけん
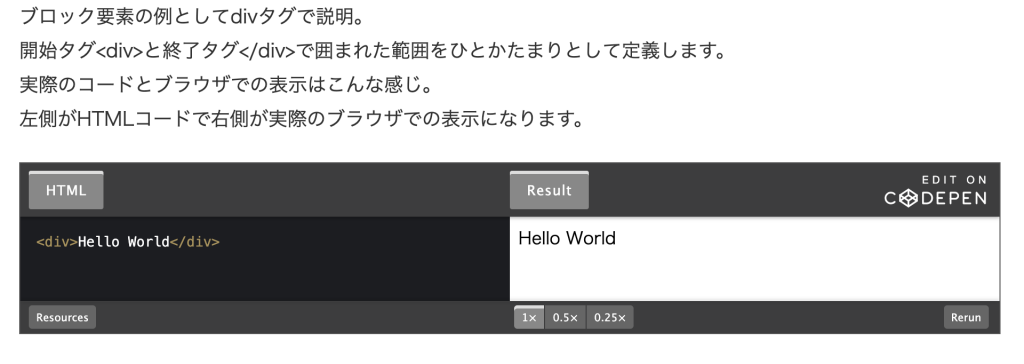
下図のようにCode Penを使ってブログの一部にコードを埋め込む方法の説明です。

CodePenとは
CodePenはHTML、CSS、Javascriptを実際に書いて、その表示結果を確認できるwebサービスです。
CodePen使用開始
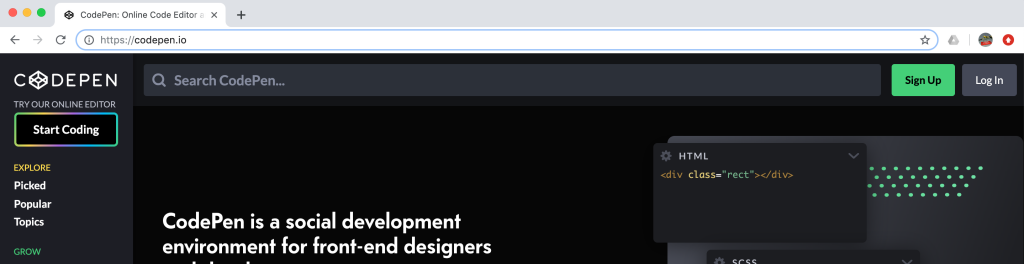
CodePen公式サイト https://codepen.io
CodePen公式サイトのトップページ右上のSign Upからアカウント登録しましょう。

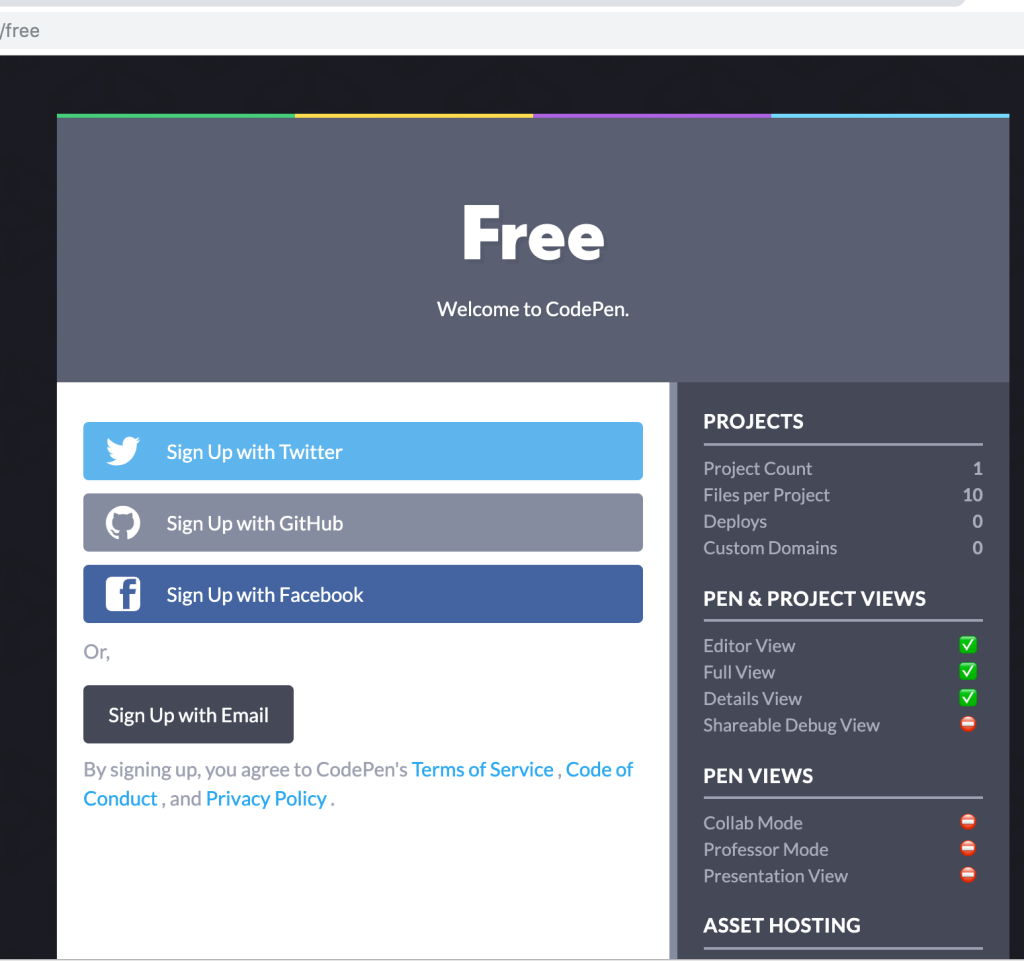
Sign Upをクリックすると下図のようにフリープランの登録画面が表示されます。
各種SNSのアカウントでもe-mailでも登録できます。

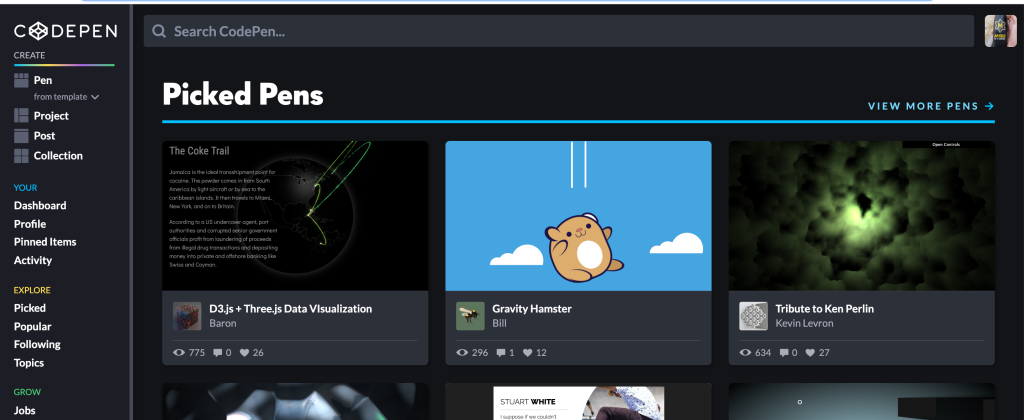
アカウント登録し、ログインしたトップ画面がこれです。
左側のメニューのPenをクリックするとコードエディット画面に飛びます。

CodePenでコードエディット、Wordpressへの埋め込み
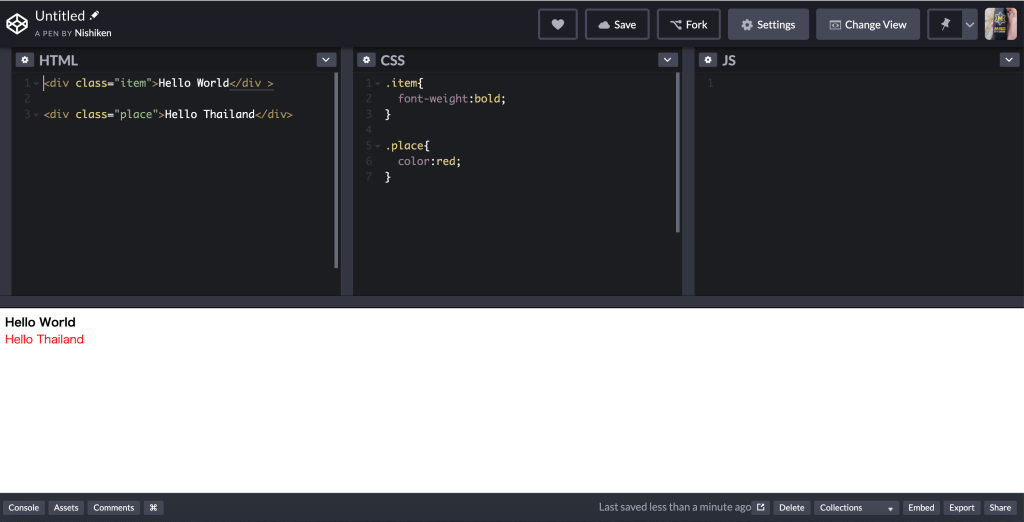
実際のエディット画面はこんな感じ。HTML、CSS、Javascriptを記述し、実際の表示も
確認することができます。
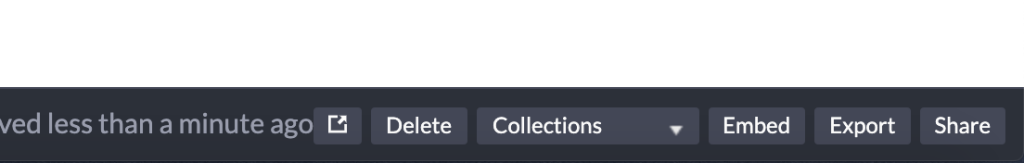
画面上のSaveボタンで保存すると画面下にメニューバーが表示されます。


メニューバーのEmbedをクリックすると別ウインドウが開きます。
開いた別ウィンドウの右下のHTML(recommended)を選択して表示されているコードを
コピーします。

コピーしたコードをWordpressのカスタムHTMLで埋め込めばブログへのコード埋め込み完了です。


