
Font Awesomeはブログ等でWebアイコンフォントを表示できるようにするサービスです。
上記のmailのアイコンがFontAwesomeのサービスを使ったアイコンです。
これは特にアイコンをダウンロードしているのではなく、FontAwesomeのサーバーから
読み込んで表示させています。
やり方を説明します。
事前準備
https://fontawesome.com/
上記リンクからFont Awesomeのページに飛びましょう。
ページの真ん中より少し下くらいにある”Get Started”ボタンをクリックします。

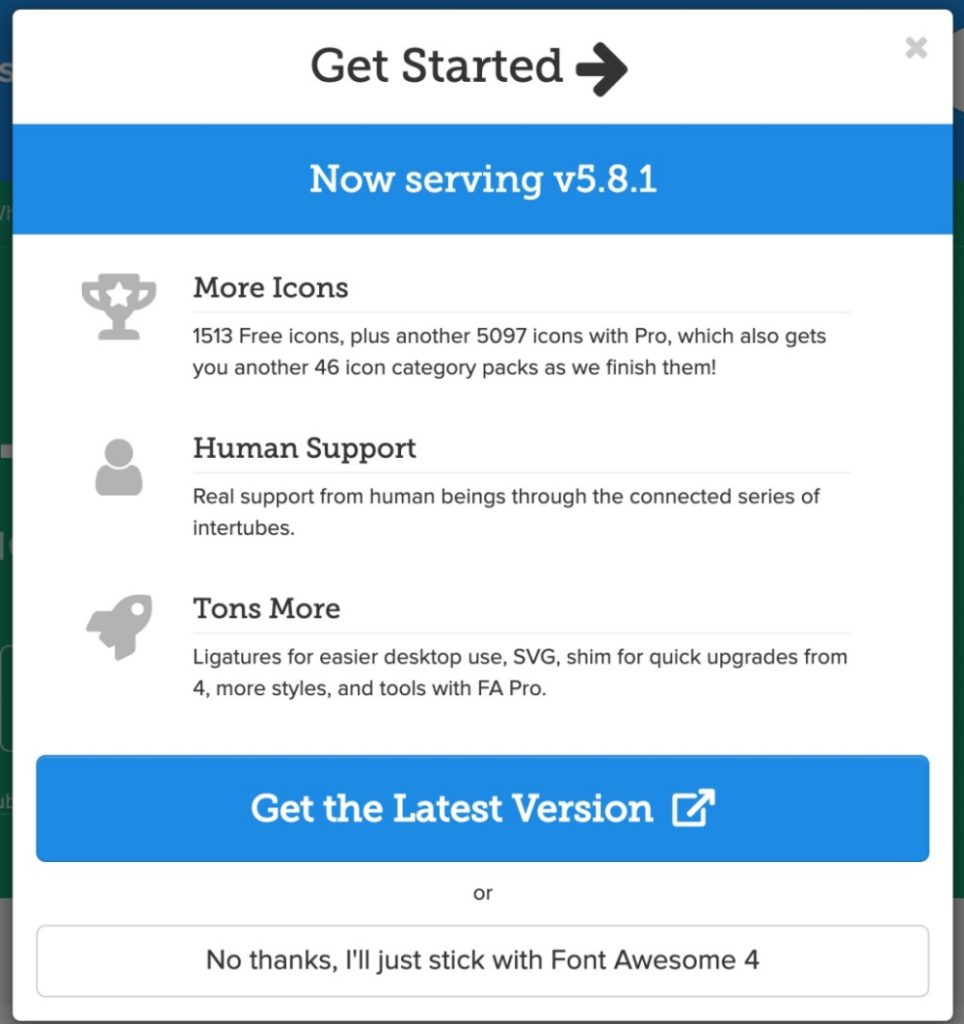
すると、Font Awesomeのバージョン選択ウィンドウが開きます。
現在の最新バージョンは v5.8.1のようです。(2019.05.21時点)
最新のバージョンを使いたい方は“Get the Latest Version”ボタンをクリック。
前のバージョンFont Awesome4を使いたい方は“No thanks, I’ll just stick with Font Awesome 4”
をクリック。
クリックするとそれぞれのバージョンのページに飛びます。
注) WordPressのテーマ Cocoon で使用する場合は、Font Awesome4を使用してください。

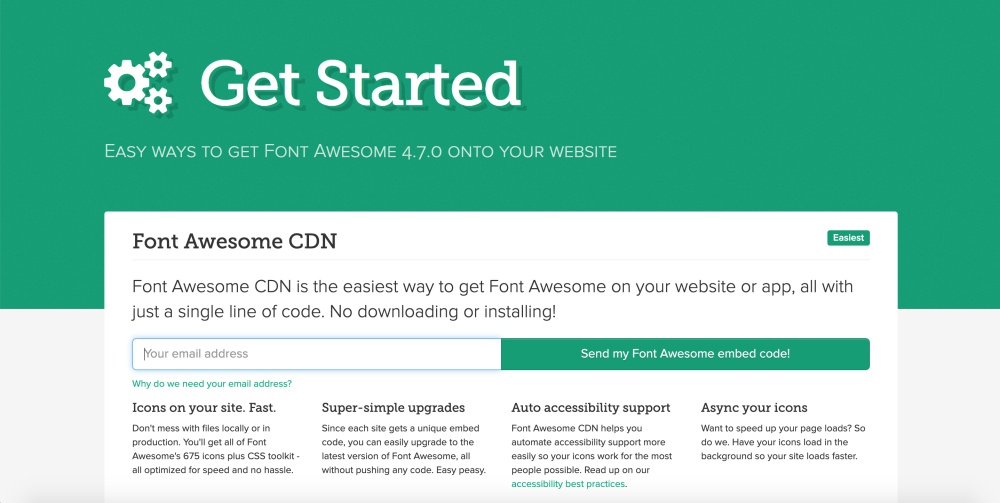
バージョン4のFont Awesomeのボタンを選ぶと下図のページに飛びます。
画面中央付近のボックスにe-mailアドレスを入力し、その横のボタンを押すとまた別ページに
飛びます。

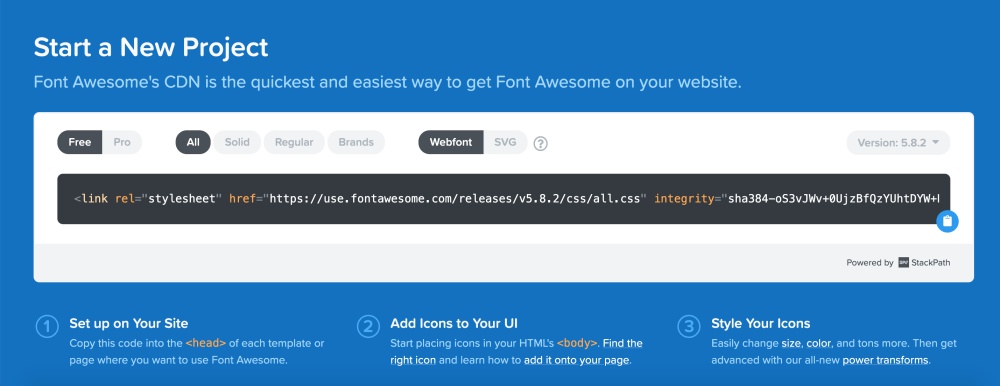
下図のページに飛ぶので画面中央あたりのFree、All、Webfontを選択します。
通常はこの3つを選択すれば良いでしょう。
これらを選択して表示されたコードをコピーしてください。
コードが表示されているウィンドウの右端の青丸アイコンをクリックするとコードを
コピーできます。
このコードを自前のHTMLの<head>タグ内に貼り付けてください。
WordPressの場合は使っているテーマで貼り付ける場所が異なると思われます。
ググりましょう。
無料テーマのCocoonの場合はこのコードを貼らなくても使うことができます。

Font Awesomeを使う!!
事前準備が完了すれば後は簡単です。
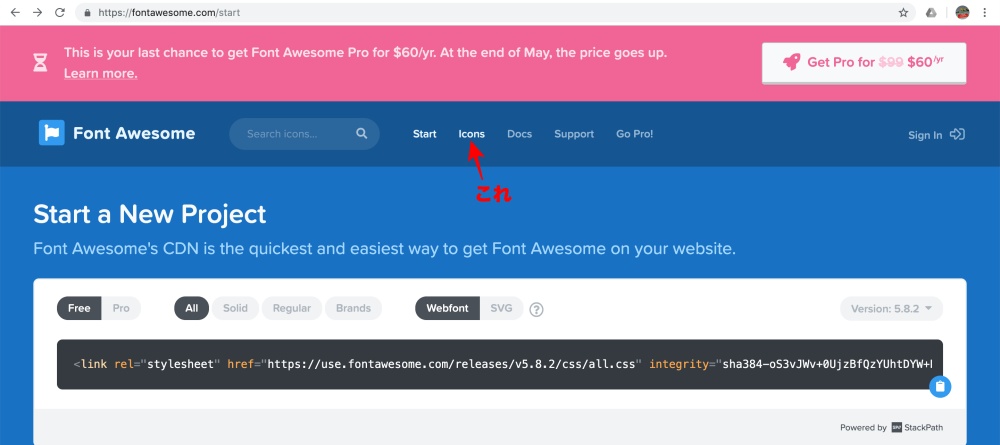
先ほどのコードが表示された画面の上の方にあるメニューの中の“Icon”をクリックします。

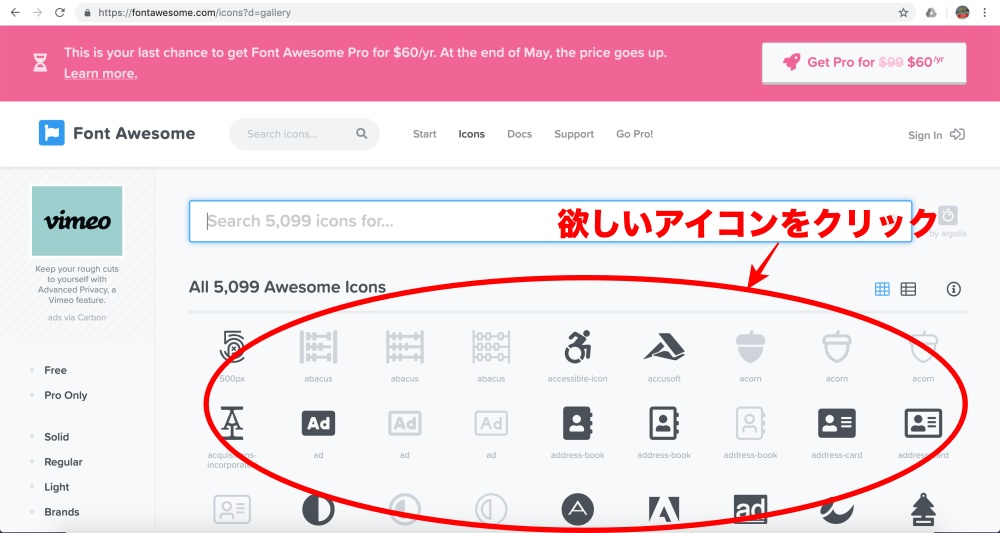
“Icon”をクリックすると下図の画面に飛びます。
色々なアイコンが表示されているので自分のサイトに貼りたいアイコンをクリックします。
薄く表示されいるものはFree版では選択できないアイコンです。
また、検索窓からアイコン検索もできます。(英語の単語を入力して検索してください)

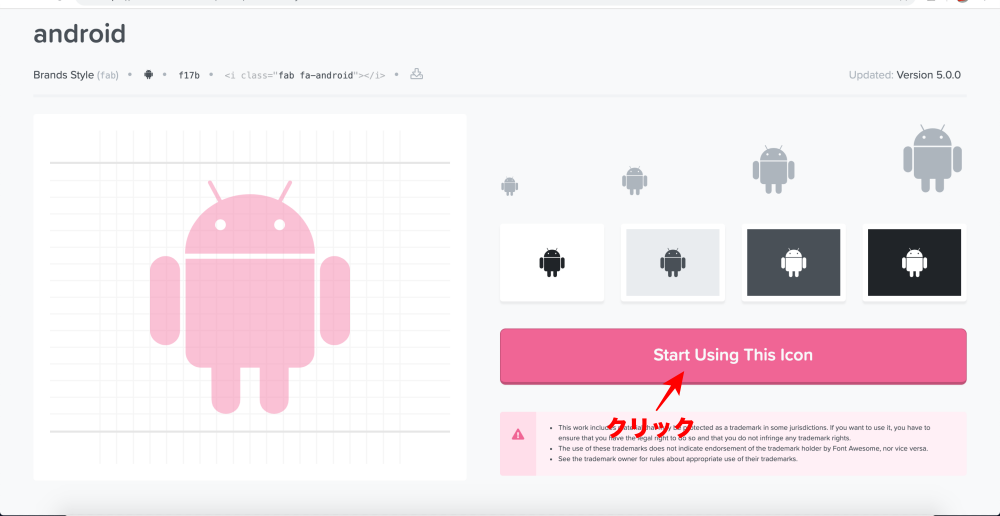
適当にandroidのアイコンをクリックしました。
下の画面に飛ぶので、”Start Using This Icon”ボタンをクリックします。

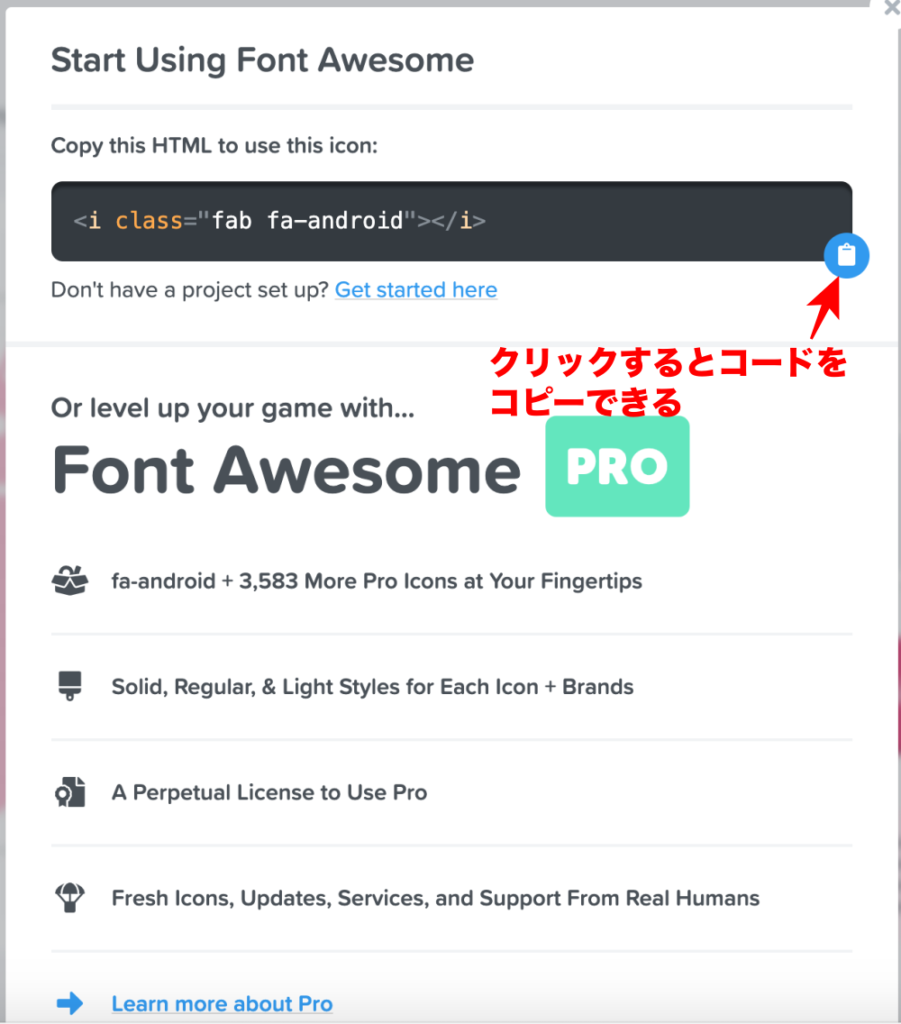
すると別ウィンドウが開くので、そこに表示されているコードをコピーします。
コードが表示されている部分の右端の青丸をクリックするとコピーできます。

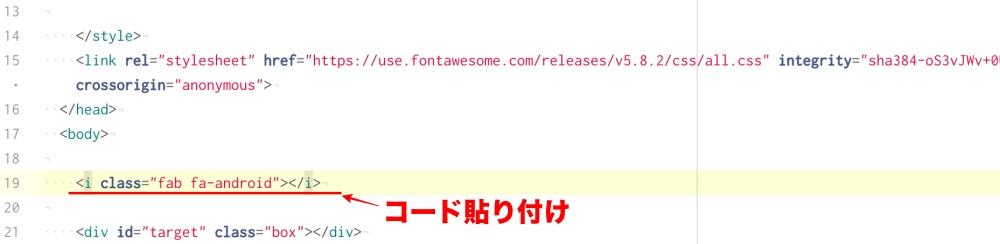
自前のHTML内に先ほどコピーしたコードを貼り付けます。

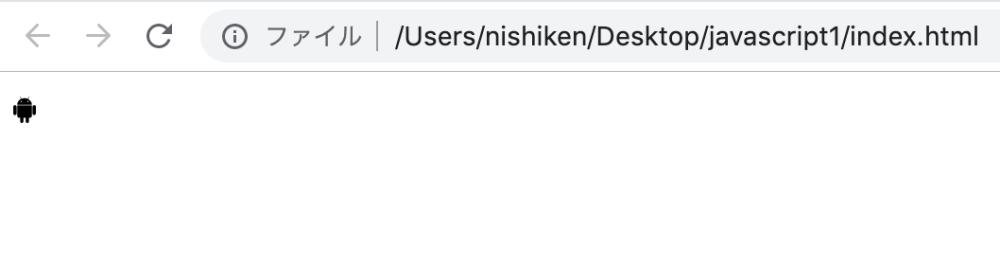
ブラウザで見てみるとandroidのアイコンが表示されています。

アイコンの大きさを変えることができます。
アイコンのコードのclass内に fa-lg、fa-2x、fa-3x、fa-4x、fa-5x をそれぞれ加えると
アイコンの大きさが変わります。
fa-lg・・・1.333倍
fa-2x・・・1.2倍
fa-3x・・・1.3倍
fa-4x・・・1.4倍
fa-5x・・・1.5倍
試しにandroidのclass内に上記を加えてみると下の例のようになります。
See the Pen GayQxb by Nishiken (@bukblock) on CodePen.
以上、Font Awesomeの使い方でした。


