
にしけん
ドットインストールでのJavascript学習のお題のコードを書いた時に実際にあったコードのトラブルを紹介します。
See the Pen WBJYVo by Nishiken (@bukblock) on CodePen.
上のコードと右側の表示が学習のお題で書いたコードとそのコードで表示される内容です。
青い四角をクリックするとピンクのまるに変化します。これが、正解の動作。
トラブルの内容
青い四角は表示されるのにクリックしても何も変化がないというトラブルがありました。
Chrom(ブラウザ)の検証ツールで確認すると<script>タグ内のコードにエラーがあるという表示。
コードの記述ミスは何度も確認したけど、特にミスは無し。
原因

実際の原因は<script>タグ内のコードではなく、<script>のセレクタになっている<div>タグの
コード内にありました。
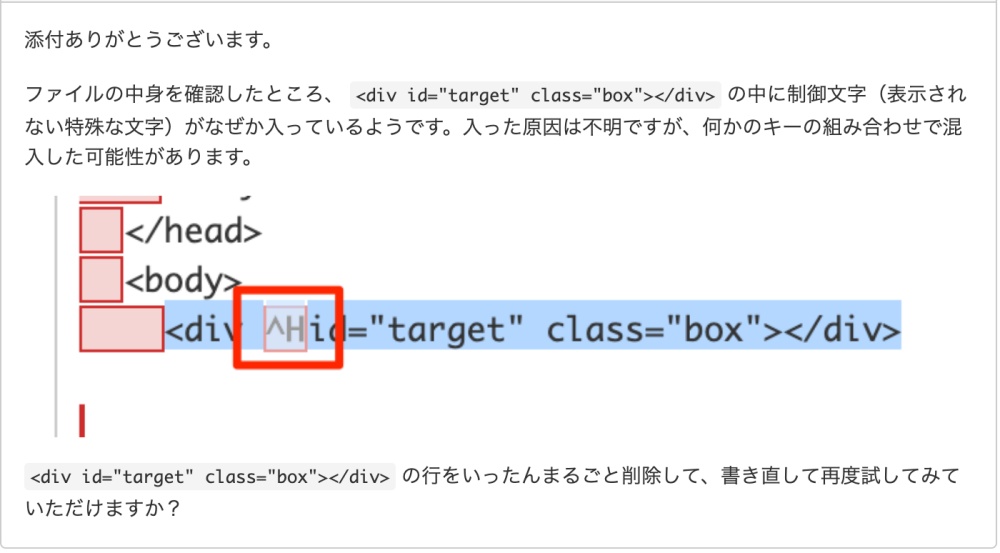
上図のように<div>タグ内のコードに制御文字が混入されているのが原因でした。
制御文字は表示されない特殊な文字ということでした。
(ドットインストールに質問しました。)
同様のトラブルがある場合は、検証ツールでエラーが出ている箇所以外にセレクタも確認する
必要がありそうです。
と言っても、制御文字は表示されないのでなかなか難しいですが。。。
過去トラとして把握しておくだけでもいいかもしれません。


