
にしけん
背景画像設定のHTML、CSS。その背景画像に文字を重ねる時の過去トラ。
背景画像 縦横比維持レスポンシブ対応のHTMLとCSS
下記のコードが背景画像のレスポンシブ対応時に縦横比を維持したまま可変させる為のHTMLとCSSです。
注)CODE PENでコード表示させていますが、有料登録していないので画像の読み込みができていません。
実際の確認はご自分のコードエディター上で画像を読み込んでください。
See the Pen MdGQbM by Nishiken (@bukblock) on CodePen.
実際に画像を読み込むと下図のようになります。

肝となる部分は、CSSの背景画像の高さを設定する部分の記述です。
.cover{
width:100%;
height:0;
padding-bottom:20%;
background:url(pattya.jpg);
background-size:cover;
}
背景画像の高さを設定する時に、heightの値を”0″にして、paddingの値で画像高さを
設定しています。
この時にpadding-topでもpadding-bottomでも画像高さ設定はできますが、注意しなければ
ならないこともあります。
背景画像に文字を重ねる時の注意点
背景画像の高さをpaddingの値で設定する際にpadding-topでもpadding-bottomでも画像の
高さは設定でしますが、画像の上に文字を重ねる時に画像高さ設定をpadding-topにしていると
文字が画像の下にずれてしまいます。
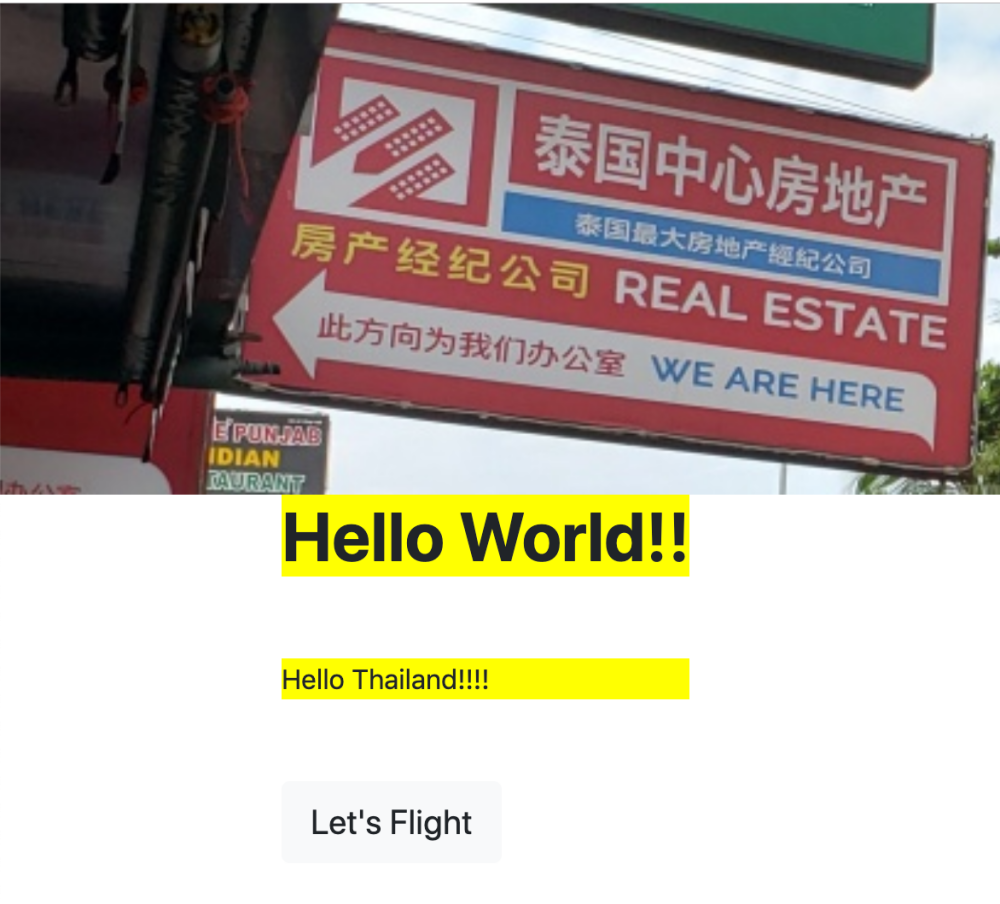
●padding-topで画像高さ設定した場合

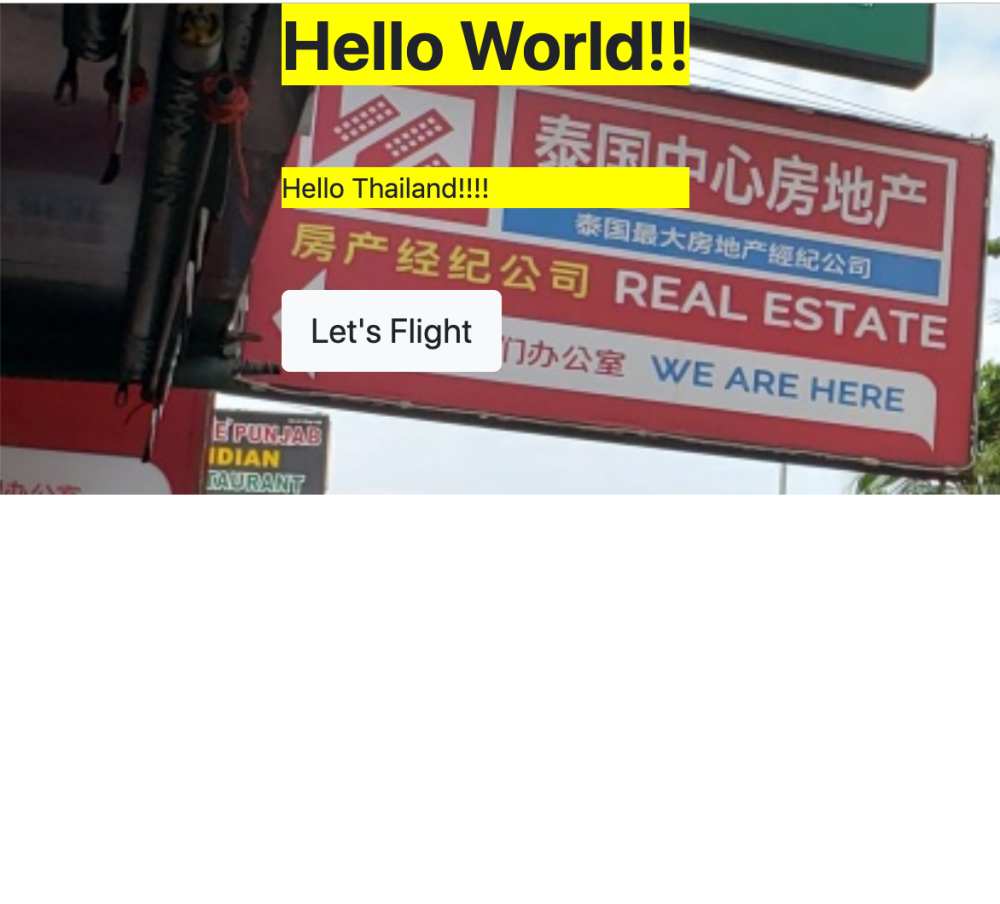
●padding-bottomで画像高さを設定した場合

背景画像に文字を重ねる際は注意してください。


